Static Site Designs
Various web-design projects, utilizing static-site generator AstroJS and TailwindCSS for the heavy lifting of programatic styling of content, as well as coding syntactic-sugar (as opposed to the static HTML and CSS methodology I used previously).
Goals
- Create beautiful, responsive personal webpages
- Maximize (reasonable) code abstraction (e.g. component-driven design)
- Utilize compiled Markdown at a larger scale
- Learn + familiarize self with TailwindCSS for the first time
- Explore the benefits and limitations of coding with a React-driven style within a static-site environment
Technologies
-
AstroJS
-
 TailwindCSS
TailwindCSS -
 React
React -
NodeJS
-
Deno Deploy
-
 Vite
Vite
Links
UX Flow
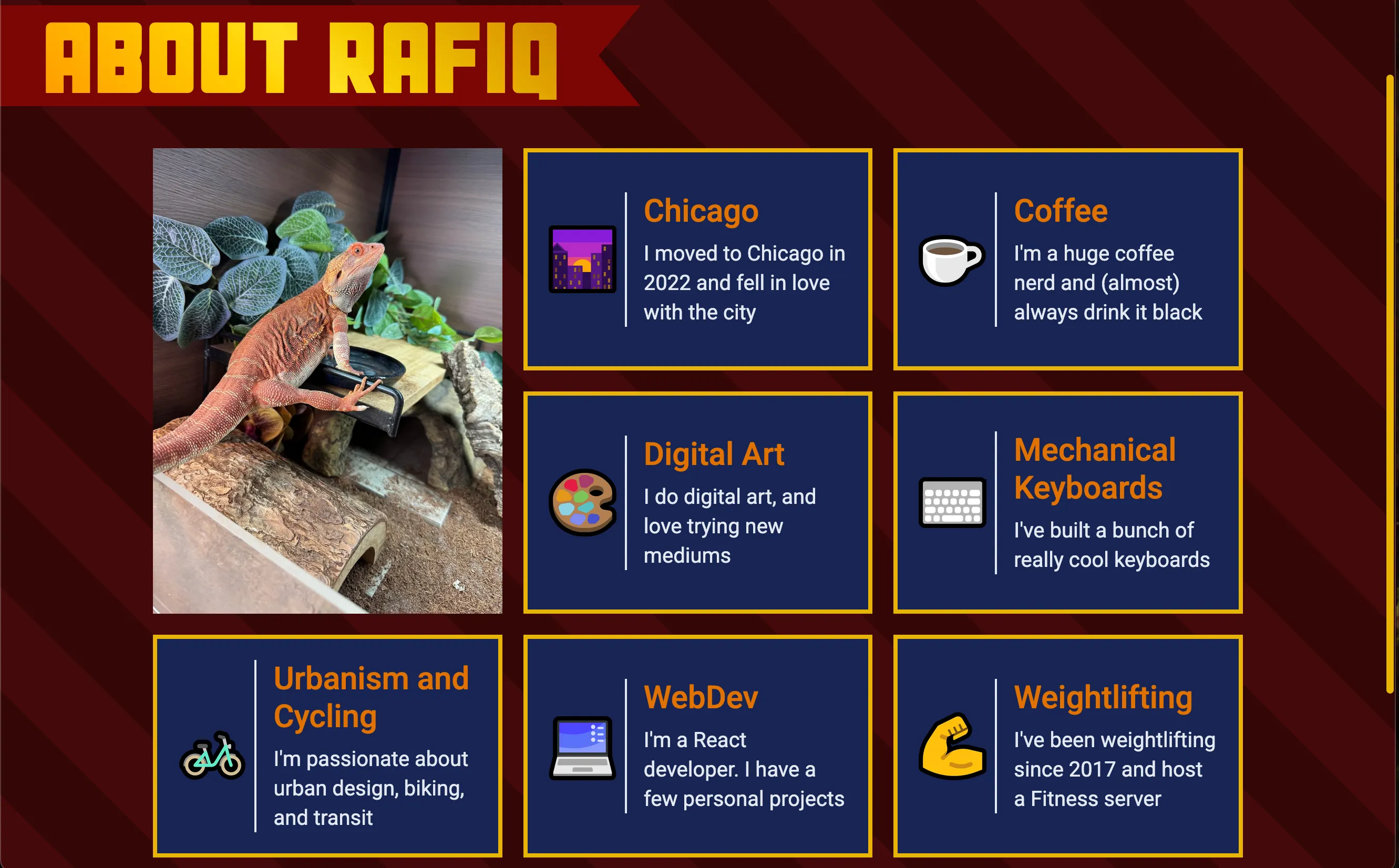
- Homepage landing displays simple Top Nav and large Hero display with my information.
- User may navigate to any of three locations: resume PDF, Github profile, or Projects page
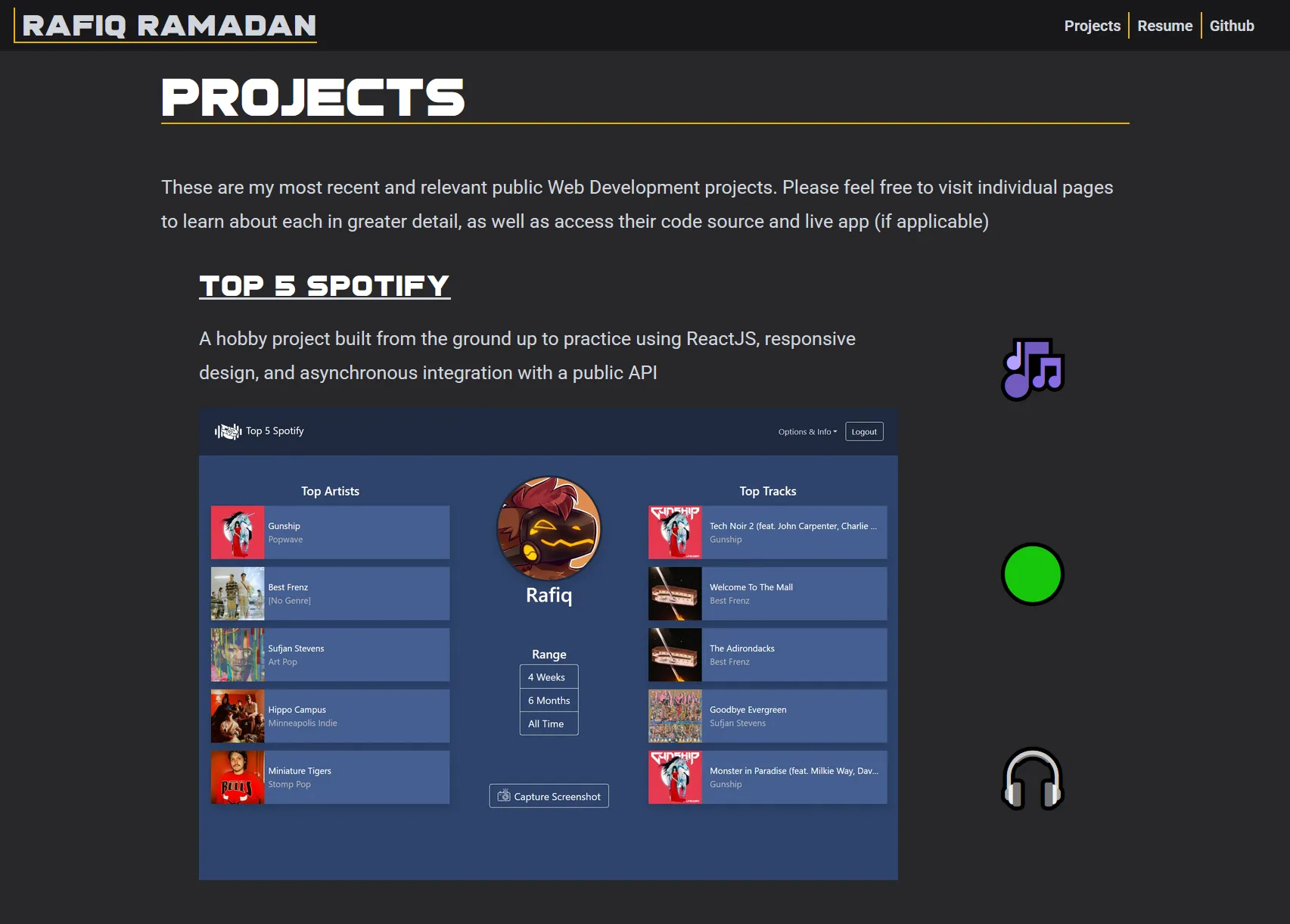
- On projects page, single page displays summaries of my coding projects, with links to full individual pages of each
Details
🚀 AstroJS
Astro is the real star of the show for these sites. The `.astro` file type is just a JSX file with frontmatter at the top for handling pure
react-style operations (imports, props, interfaces).
It let me code comfortably like a React dev without actually needing to deal with the overhead of React itself.
Routing is particularly easy with Astro–simply making a new `.astro` file within the `pages/` directory handled the routing instantly. This made designing the navigable structure of my websites easy enough that I could experiment as I went along.
Content collections are probably the most complex offering from Astro, and I did not use them on this site. On my other site however, I used it for creating a blog page. The idea being that each blog post could be a Markdown file in a folder, and then programmatically loaded and rendered on the site via Astro's Content Collections API.
🍃 TailwindCSS
This project was inspired by my desire to learn & practice Tailwind. I fell in love with it and its design philosophy immediately.
I started my web design journey with Bootstrap and Bootstrap-styled libraries, so Tailwind's class system was intuitive from the start. Notably, Tailwind strongly encourages custom CSS when needed. Usually suggesting non-inline CSS for major styling, but otherwise offering very easy custom value integration into their class library.
Tailwind's philosophy of inline-class styling also encouraged component-driven design, which fit my style to a T. If copy-pasting the same styling
classes to four different `div` elements felt tedious, then it was probably a good excuse to make those elements into a reusable compnent anyways.
Tailwind seems to encourage tidy design and I love that.
Challenges
Design Strategy
Eager to try out the technology, I neglected to plan out my first site. I ended up designing as I coded, which was much slower than using a tool like figma, or even just sketching out on paper. This extended to overall design, as well as specifics like font choices and colors.
Tailwind and Astro together are very easy to develop with, and this may have encouraged my off-the-cuff design strategy. Only late in development did I take the Tailwind documentation's advice seriously and develop for mobile first, then adjust for desktop. Starting with that would have definitely made styling easier.
Gallery