ThreeJS Portfolio Site (2023)
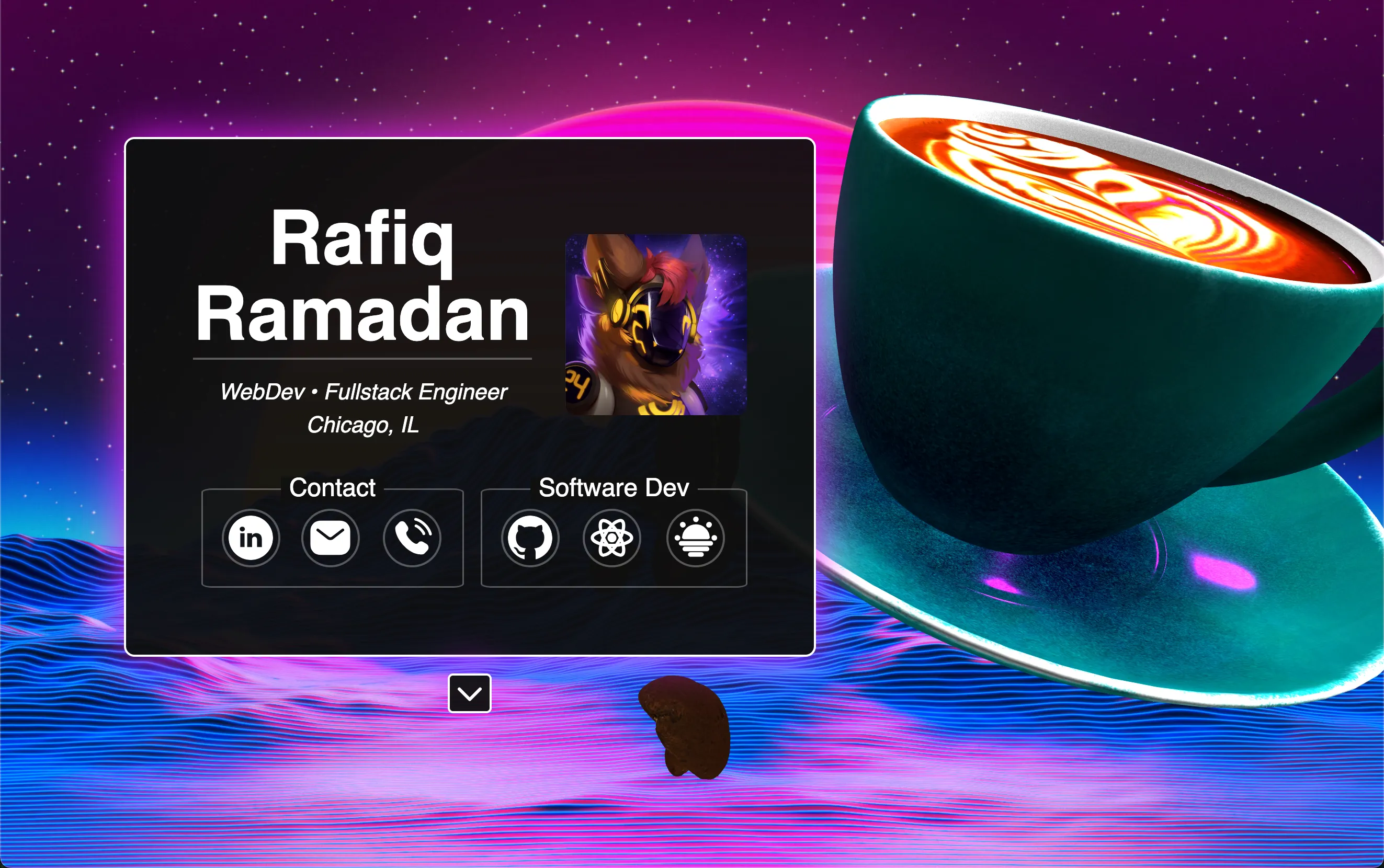
A vaporwave & coffee-themed personal/portfolio website created with pure vanilla HTML, CSS, JS. The background is crafted by ThreeJS, a Javascript library for rendering and animated 3D models in the browser
Goals
- To test my ability to code a stylish, simple webpage without any external packages to help.
- Experiment with using 3D models, especially in regards to camera and lighting manipulation.
- Create a personal website for hosting personal projects and some personal info.
- Practice using script-based Javascript, managing loading states etc. without convenience of robust packages.
Technologies
HTML5
CSS3
Javascript
NodeJS
 ThreeJS
ThreeJSVercel Deploy
UX Flow
- Vaporwave background loads immediately. Loading spinner appears while canvas element loads in background
- Spinning latte mug appears. Main entry box with "Rafiq Ramadan" and info fades into view
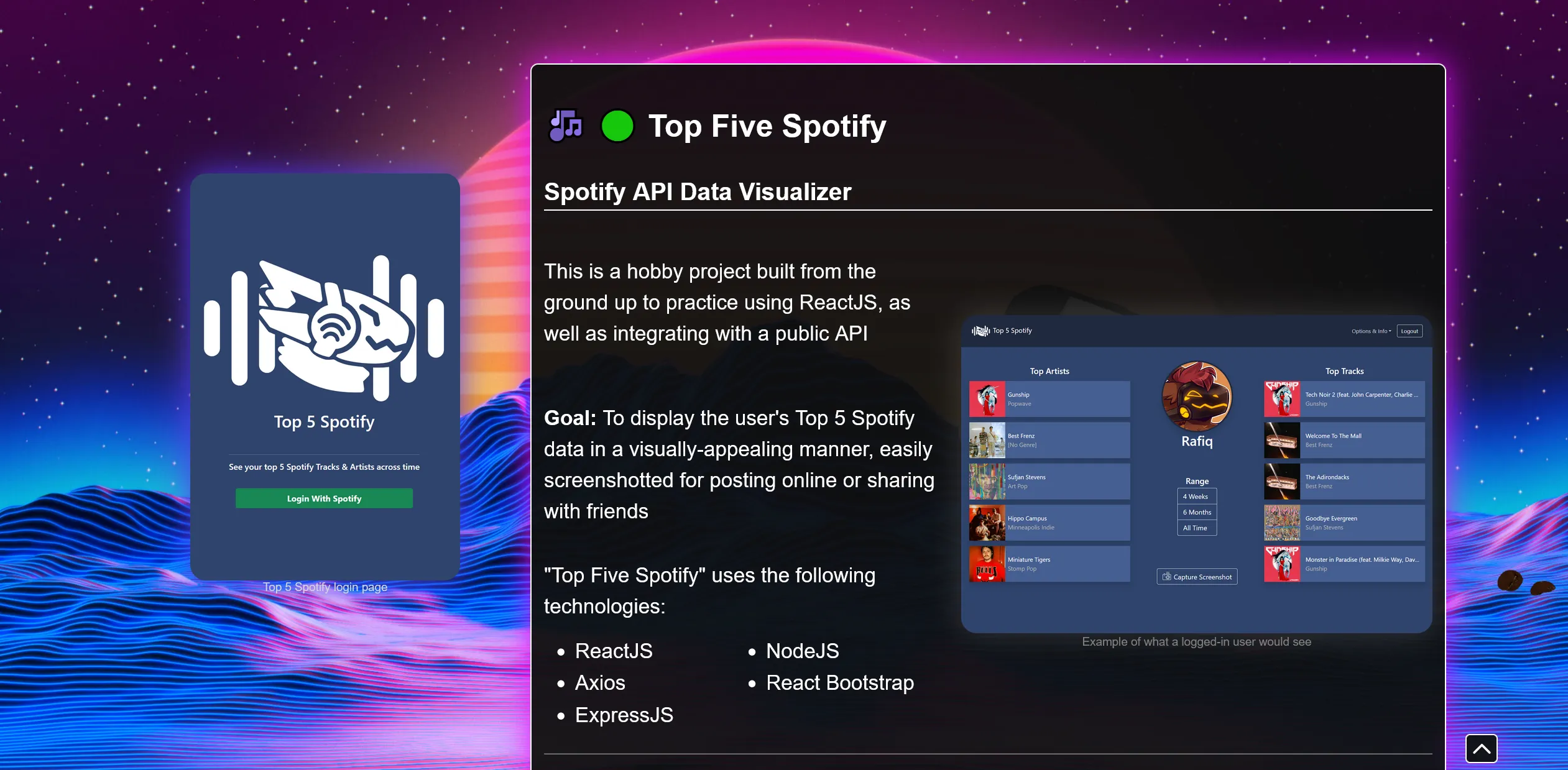
- User can scroll down, or click down-arrow to smooth-scroll to "About Me" section. OR user can click any one of 6 links on landing element to scroll or navigate away
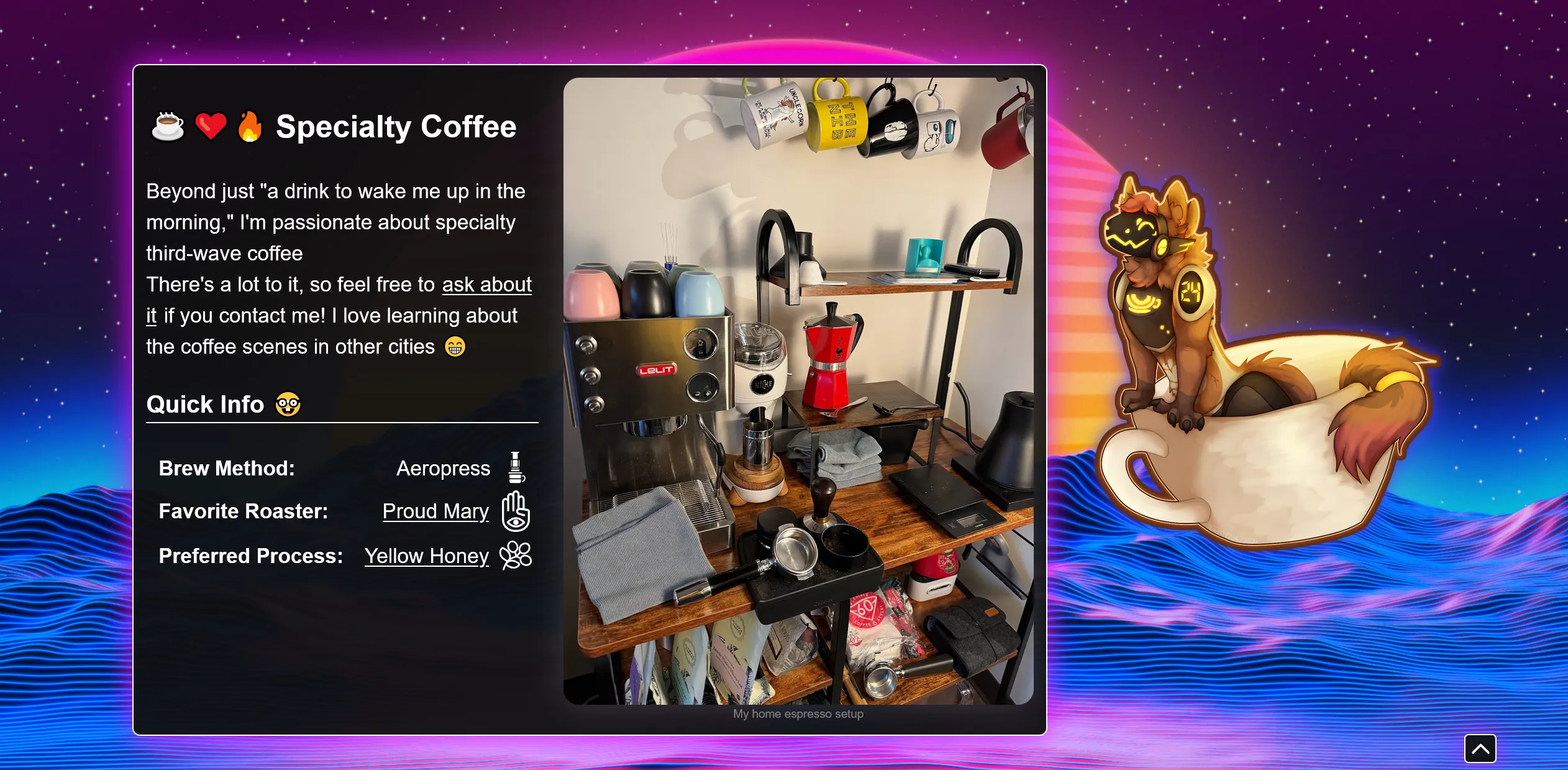
- User may scroll down and read. Only interactive component beyond smooth-scroll is accordion elements
- As user scrolls, ThreeJS 3D camera pans out—latte mug recedes into distance, coffee beans and coffee machine swing into view
Details
 Vanilla HTML5, CSS3, JS
Vanilla HTML5, CSS3, JS
As a personal challenge, I decided to build this site without React, Angular, or any other JS framework I was comfortable with, except for ThreeJS for the animated background.
- The website is a single page site, with everything written directly to the index.html file
- CSS styling is handled in a single stylesheet
- Simple Javascript functionality is directly scripted in, or loaded as a module
 ThreeJS
ThreeJS
ThreeJS is a Javascript library for rendering and animating 3D models in the browser. This was the driving inspiration for this project–I wanted to make a single-page webpage that would animate objects in the background as the user scrolled down.
Upon landing on the site, the webpage loads the canvas element, and the Javascript loaded into it. This is when the spinning latte mug, coffee machine, and coffee bean "asteroids" are generated. The coffee beans are generated with some randomized positioning and rotation.
Challenges
Initial Page Load
Even by the end of development on this project, I could not figure out a reliable way to control the initial page load. ThreeJS and its 3D models need time to render, especially on slower connections, and vanilla HTML, CSS, and JS offers very limited options for detecting a loading status.
Currently the site loads with a large loading spinner and a static background while the 3D canvas element loads. Unfortunately this does not stop the rest of the site from loading, and a user could scroll down quickly and access the unfinished render version of the site.
ThreeJS Complexity
Easily the most difficult part of this project was learning and debugging ThreeJS. It involved learning both the ThreeJS library, as well as basic 3D model concepts such as lighting and cameras.
Finding free models online and learning how to adjust their sizes and animations took longer than expected. The most difficult of all was the coffee bean "asteroid field" I designed. Programmatically generating the beans and randomizing their locations plus rotation vectors was a clunky process, and more than once I created performance issues by rendering so many objects.
Vanilla Javascript
Although the site was designed with the idea of practicing vanilla Javascript, this made the complexity of ThreeJS very difficult to debug. If I went back, I'd do this part again with TypeScript because type-safety alone would have saved me an incredible amount of time just in avoiding runtime errors.
Gallery