Top-Five Spotify
A hobby project built from the ground up to create a useful, interesting spotify data-display app, and to practice using ReactJS and integrating with a public API.
Goals
- Successfully implement async auth via an external api
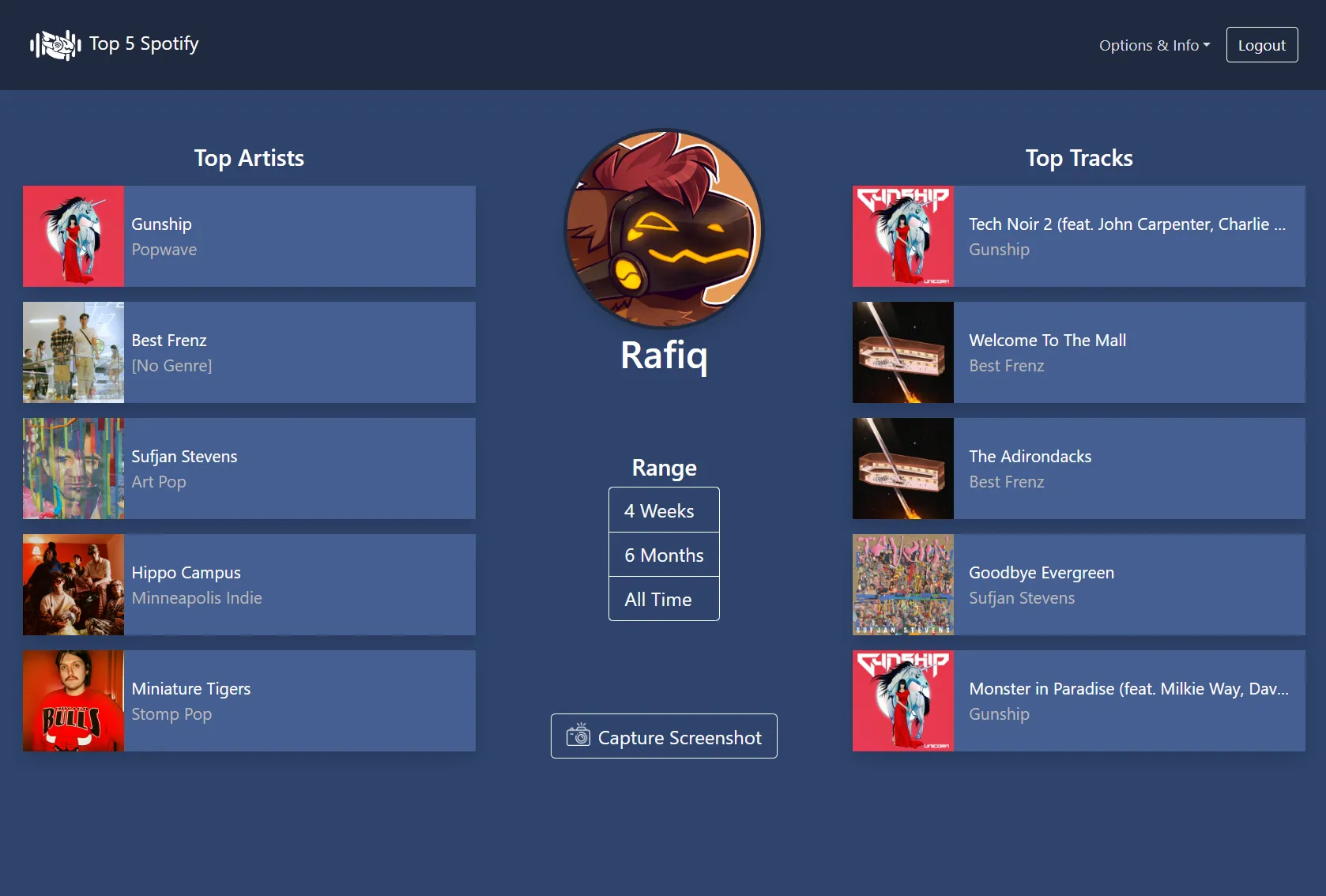
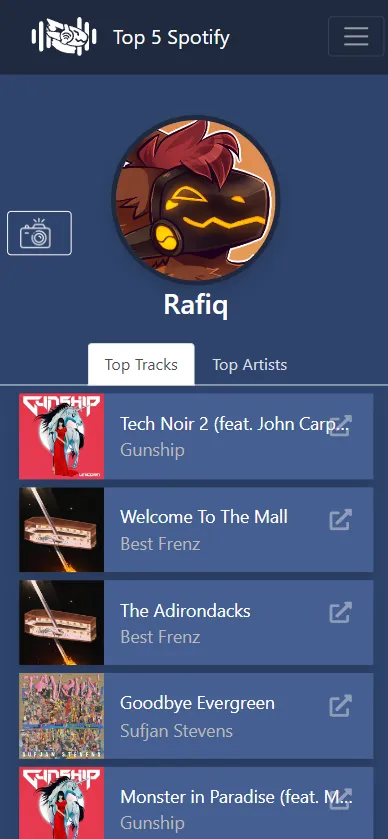
- Display the user's Top 5 Spotify data in a visually-appealing manner, easily screenshotted for posting online or sharing with friends
- Create custom, responsive UI elements to enhance readability of app user actions
- Design an app that I personally would enjoy using outside of coding practice
Technologies
-
 ReactJS
ReactJS -
 Axios
Axios -
ExpressJS
-
NodeJS
-
React Bootstrap
-
Heroku Deploy
Links
UX Flow
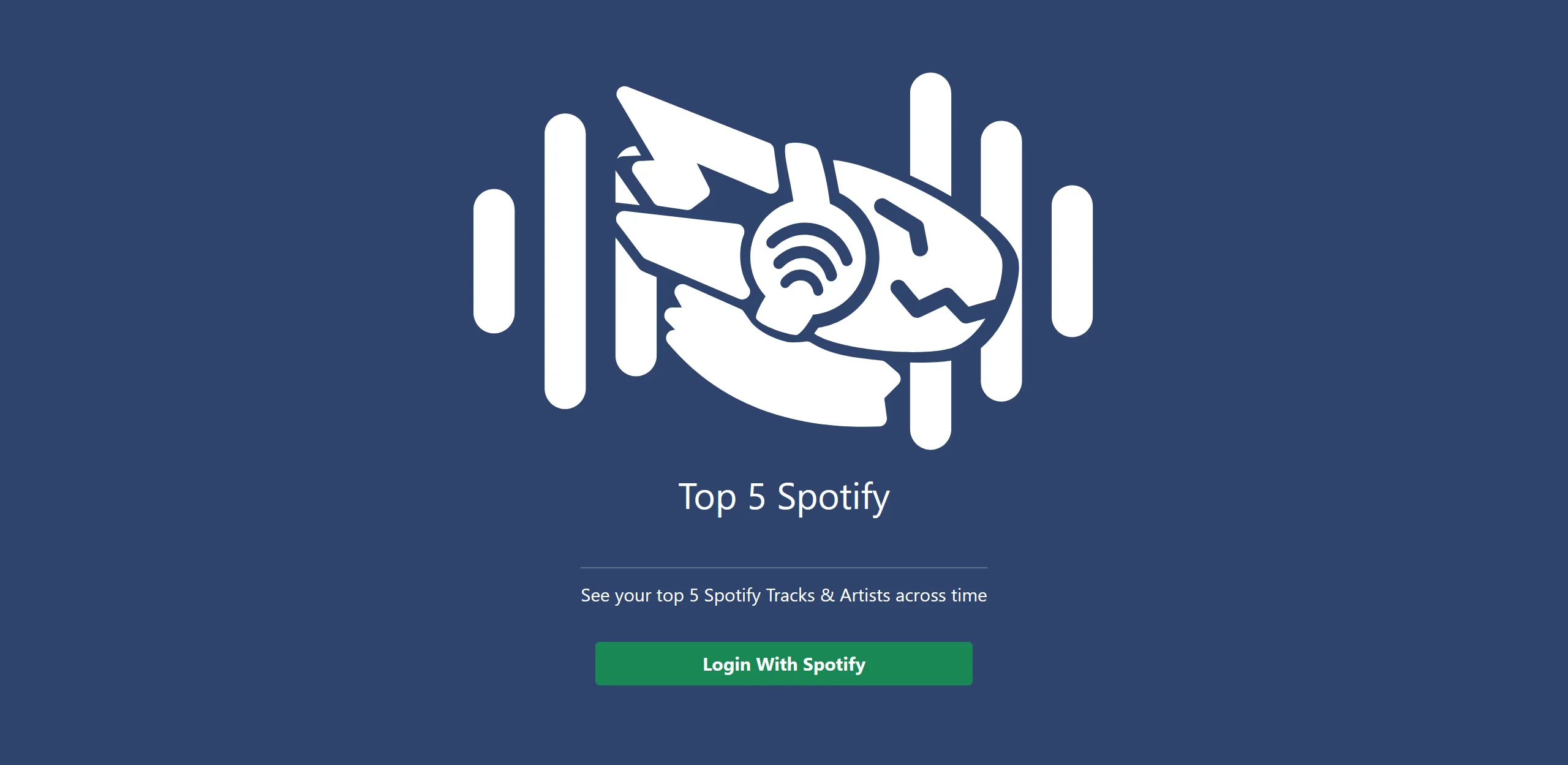
- User clicks "login to Spotify"
- App sends an authorization code request to Spotify with the client ID and requested scopes
- User is redirected to Spotify's website to sign in, and allow the app to access specific data in their account
- Spotify redirects back to TopFiveSpotify with an authorization code
- Code is caught by custom useAuth hook to route through the express server to request an auth token from Spotify through a separate endpoint
- If successful, app will refresh, and user will see the full app page with their data already loaded
Details
🔁 Asynchronus API Data Fetching
There are a total of 7 calls to the Spotify API after user authentication:
- Get User Profile
- Get User's Top Artists (x3) and Top Tracks (x3)
This app loads all 7 at once in a Promise chain and stores the data in the client's local storage.
📱 Responsive Layout
Using React Bootstrap's breakpoints, the app will shift into the following vertical format:

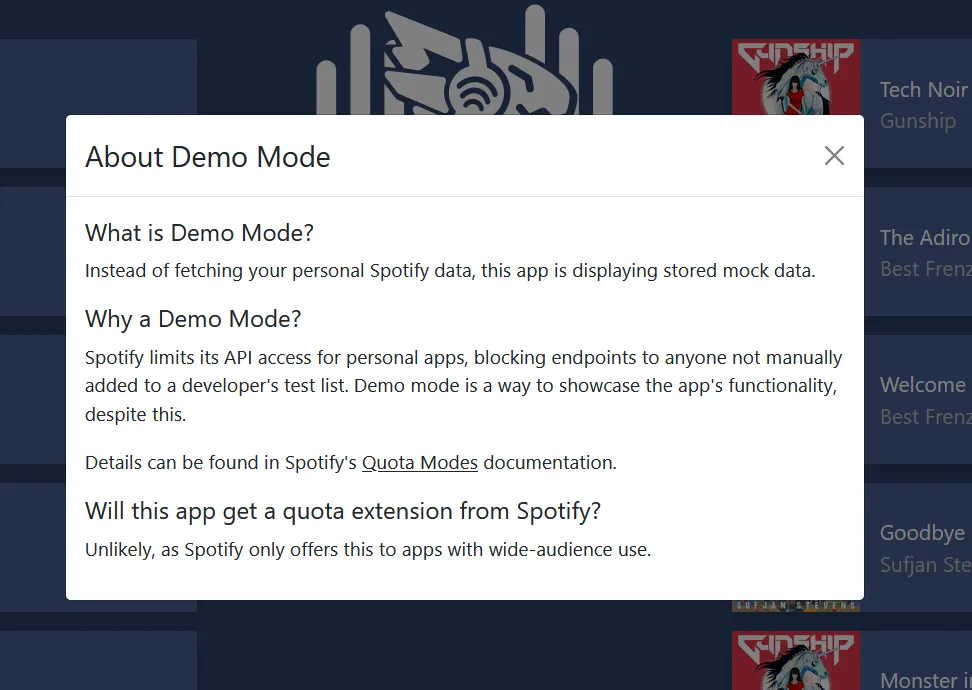
🚧 Demo Mode
Problem: Due to changes to Spotify's API rate quota, the app will not work with anyone not explicitly added to my developer
whitelist, and will return a 403 error if an endpoint call is made after authentication.
Solution: Catching the HTML error and displaying demo data for the user instead, along with an alert banner notifying them of the circumstance.

Challenges
React Bootstrap Limitations
Bootstrap was useful for getting decent design right out the bat, especially being newer to Web Design. Once well into the project, however, bootstrap became a hinderance. Despite its flexibility it is very opinionated, and trying to achieve the precise responsive design I had in mind was difficult.
The class-naming conventions of Bootstrap were very intuitive, and carry nicely into more modern Tailwind designs. But at the same time it also made me reluctant to use custom CSS when needed. Overall, Bootstrap was useful and clean, but hampered my overall design ability.
Spotify API Limitations
Spotify's API is reasonably designed, well-documented, and highly referenced online in many tutorial API projects. Its limitations however were pretty restrictive, and in hindsight I should have more fully researched them before building my app around expectations to the contrary.
The major one is that without extra API access, Spotify limited most API endpoints to Spotify accounts explicitly whitelisted in my developer account.
Allowing broad API access through my app required Spotify's approval and extension of tokens.
From my research, this was a relatively recent change. Things like User Image, Top Tracks, and Top Artists were only recently restricted behind the whitelist requirements.
Gallery